こんにちは、tsunaです。
私は普段iPadでブログを更新しています。ブログを執筆する際に、「ここにグラフが挿入できたらいいな~。」なんていう気持ちから、iPadではどんなグラフが作れるだろうか試行錯誤をしているところです。
今回は「ドーナツグラフ」を「KeyNote」アプリで作成してみましたので、完成グラフをやってみたことと書きたいと思います。

これまで作成したグラフ
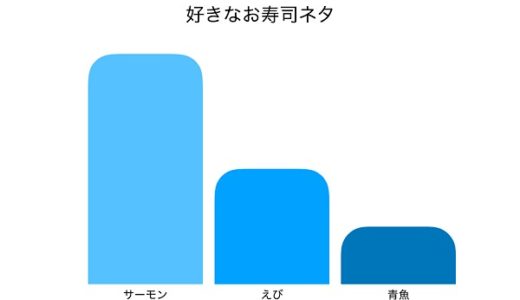
縦棒グラフ

私の好きなお寿司ネタランキング
縦棒グラフ作成のためにやったこと
- 棒グラフを挿入
- 数値データの編集
- 角の丸みを20%、外側の角のみ「オン」
- X軸:軸線「オフ」
- Y軸:グリッドライン(大)を「オフ」
このような手順で基本の棒グラフを作成してみました。
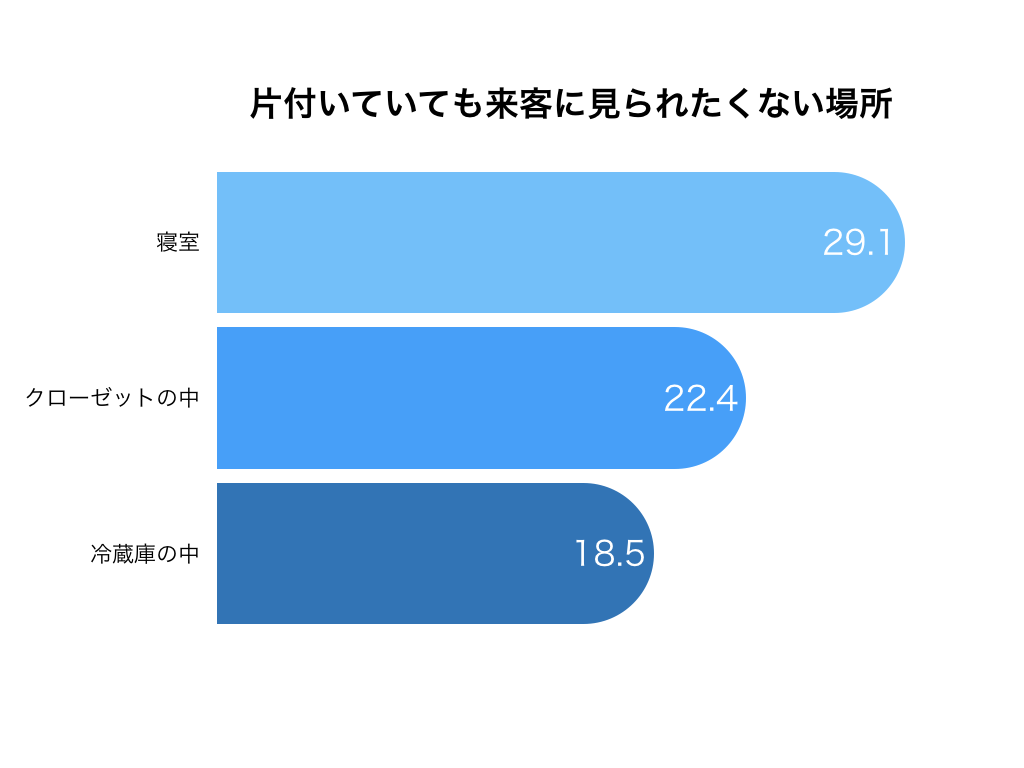
横棒グラフ
 元ネタはSUUMOの「片付いていても来客に見られたくない場所」ランキングから。私はクローゼットの中がいやかな〜。寝室兼リビング(1kなので)だから寝室は仕方がないとして、クローゼットの中はいや。あと冷蔵庫も生活感が溢れ出てるのでいやかな。
元ネタはSUUMOの「片付いていても来客に見られたくない場所」ランキングから。私はクローゼットの中がいやかな〜。寝室兼リビング(1kなので)だから寝室は仕方がないとして、クローゼットの中はいや。あと冷蔵庫も生活感が溢れ出てるのでいやかな。
横棒グラフ作成のためにやったこと
- 2D横棒グラフを挿入
- 数値データの編集
- グラフタイトル「オン」→タイトル名編集(太字)
- 数値ラベルを右に表示
- 角の丸み100%、外側の角のみ「オン」
- X軸:数値ラベル「オフ」、グリッドライン(大)「オフ」
- Y軸:系列名「オン」、軸線「オフ」
2軸の横棒グラフ
元ネタは「オフラボ」の低ストレスと高ストレスでのトイレの使い方という調査レポートから。ストレスの重度によってトイレの使い方に差があるという調査データのようです。なかなか興味深い。。

2軸の横棒グラフ作成のためにやったこと
- 2D横棒グラフを挿入
- 数値データの編集
- グラフタイトル「オン」→タイトル名編集(太字)
- 凡例「オン」、サイズ変更
- 角の丸み100%
- Y軸:軸線「オフ」
凡例の位置をグラフタイトルの下に持っていきたいんだけど、どうもやり方がわからない。。ひとまず邪魔にならない左上に置いてみたけど気に入らない。笑 修正の仕方が知りたいな。
グラフを作成するときのポイント
- 不要なものは極力省く
- 罫線、凡例は不要
- 棒グラフの場合は降順または昇順で並べる
- 色の数を抑える
見やすく伝わりやすいグラフを作成するにはいくつかテクニックがありますが、今回意識をしたのはこれらになります。
KeyNoteのデフォルトで棒グラフを作成しても良いのですが、意識して余分なものを削除すると見映えがグッと良くなります。
まだまだ改善はありそうですが、ひとまず無事に作成できました。
参考にした書籍
伝わるデザインの基本 増補改訂版 よい資料を作るためのレイアウトのルール




