おはようございます、おつな( @by0027 )です。
初心者ブロガーです。
Gutenbergエディターに変えて2日目になりました。
まだまだ操作に慣れず、機能もイマイチどんなものがあるかわかっていないため、今日もGutenbergをいじりながら記事を書いてみようと思います。
 【使いにくい】Gutenbergで再利用ブロック機能を利用してみる【1日目】
【使いにくい】Gutenbergで再利用ブロック機能を利用してみる【1日目】
Gutenbergのリスト機能を試してみる

Gutenbergに備え付けられているリスト機能を使用し、作成してみました。
箇条書きと番号付きリスト、それぞれスタイル別に紹介していきます。
リストの作成方法については別記事で書いていますので、よろしければこちらもご覧ください。
 【Gutenberg】リスト(箇条書き・番号付き)を作成する3つの方法
【Gutenberg】リスト(箇条書き・番号付き)を作成する3つの方法
リストを装飾(スタイルを適用)する方法
リストに装飾(スタイルを適用)する方法は次になります。

ワードプレス(Gutenberg)の投稿画面に入り、リストを作成します。
※リストの作成方法が不明な方はこちらの記事を参照ください。

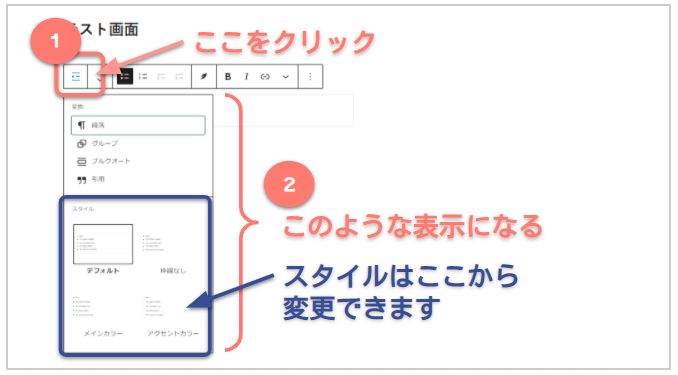
作成したリストをクリックし、編集メニューバーを表示させます。

編集メニューバーの1番左にある「ブロックタイプまたはスタイルの変更」ボタンをクリックし、②を表示させます。
ここで表示された画面の下の方にスタイル変更のボタンが用意されています。
箇条書きリスト(計4種)
箇条書きリスト:デフォルト
- テキスト
- テキスト
- テキスト
旧エディターにも搭載されていたデフォルトの箇条書きリスト。
これは見慣れたスタイルのため、安心感がありますね。
箇条書きリスト:枠線なし
- テキスト
- テキスト
- テキスト
箇条書きリスト(デフォルト)の枠線が消えたバージョン。
箇条書きリストをかなりすっきりとさせることができます。
箇条書きリスト:メインカラー
- テキスト
- テキスト
- テキスト
左の黒ポチとワードプレスデザイン(メインカラー)が連動した箇条書きリスト。
ブログの装飾にこだわりたいユーザーとしては、これはなかなかよさそうです。
箇条書きリスト:アクセントカラー
- テキスト
- テキスト
- テキスト
左の黒ポチとワードプレスデザイン(アクセントカラー)が連動した箇条書きリスト。
こちらもなかなかよさそうです。
箇条書きリストは全部で4種類。
旧エディターではデフォルトの1種しかありませんでしたが、バリエーションが増えましたね。
ワードプレスに設定しているカラー(メインカラー・アクセントカラー)が自動的に黒ポチに反映されるのはすごくいい機能だと思いました。

ただ全体的に左に寄りすぎている気がします。もう少しレイアウト、なんとかできないかなぁ。(CSSいじる必要があるのかな?)
番号付きリスト(計4種)
番号付きリスト:デフォルト
- テキスト
- テキスト
- テキスト
旧エディターにも搭載されていたデフォルトの番号付きリスト。
こちらは見慣れたスタイルですね。
番号付きリスト:枠線なし
- テキスト
- テキスト
- テキスト
番号書きリスト(デフォルト)の枠線が消えたバージョン。
箇条書きリスト(枠線なし)と同様、かなりすっきりしています。
番号付きリスト:メインカラー
- テキスト
- テキスト
- テキスト
左の番号にワードプレスデザイン(メインカラー)が反映された番号付きリスト。
番号付きリストにリッチさが追加されましたね。
番号付きリスト:アクセントカラー
- テキスト
- テキスト
- テキスト
左の番号にワードプレスデザイン(アクセントカラー)が反映された箇条書きリスト。
リスト内容によってメインカラーとアクセントカラーを使い分けたいところですね。
番号付きリストのメインカラー・アクセントカラーについては、これまでなかった装飾のため、

Gutenbergすごいじゃん。
と、いう印象を持ちました。
これまで苦手意識しか持っていなかったGutenbergがすこしすき寄りになりました(笑)
以上になります。
おしまい。
 【使いにくい】Gutenbergで再利用ブロック機能を利用してみる【1日目】
【使いにくい】Gutenbergで再利用ブロック機能を利用してみる【1日目】 【Gutenberg】リスト(箇条書き・番号付き)を作成する3つの方法
【Gutenberg】リスト(箇条書き・番号付き)を作成する3つの方法

