私は普段iPadでブログを更新しています。ブログを執筆する際に、「ここにグラフが挿入できたらいいな~。」なんていう気持ちから、iPadではどんなグラフが作れるだろうか試行錯誤をしているところです。
今回は「ドーナツグラフ」を「KeyNote」アプリで作成してみましたので、完成グラフをやってみたことと書きたいと思います。
これまで作成したグラフ
「KeyNote」アプリを使ってドーナツグラフを作成

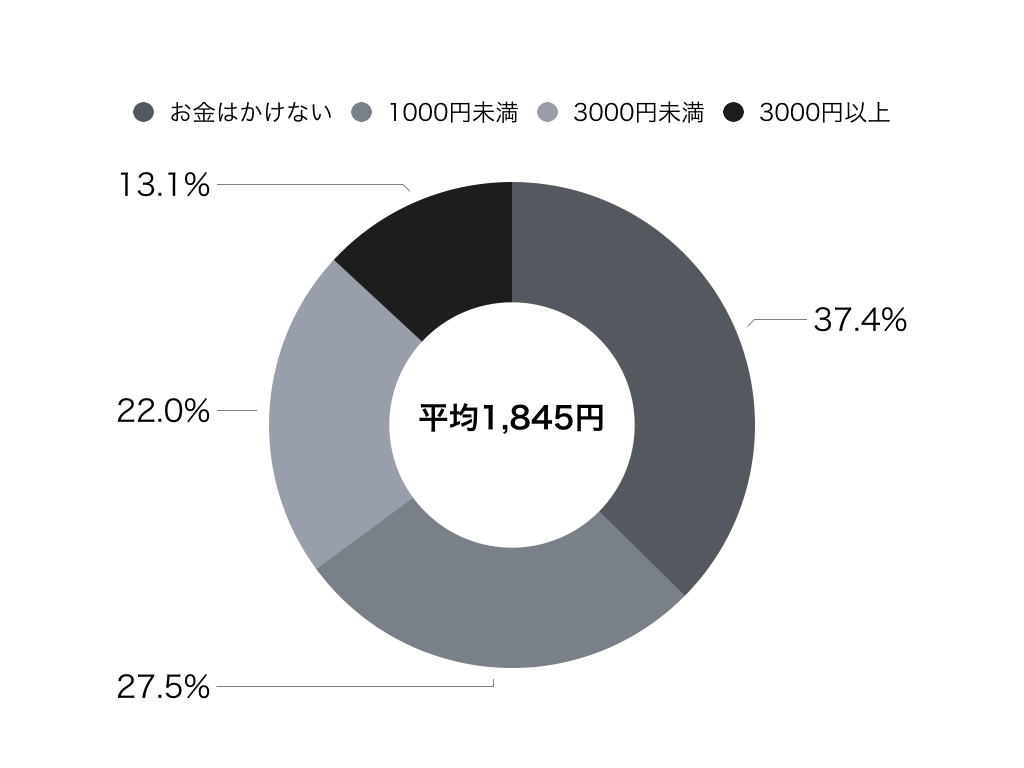
元ネタは調査会社マクロミルが実施した「掃除に関する意識調査」からドーナツグラフを作成してみました。これは2018年年末の大掃除にかける予算のグラフです。
こうやって見ると、大掃除に「お金をかけない」と回答した人は約4割。みなさんお掃除道具は普段から使っているものでやることが多いのかな?
大掃除のために新たに掃除道具を購入する人は約6割くらい。そして平均価格は1,845円ということですね。
ドーナツグラフ作成のためにやったこと
- 2Dドーナツグラフを挿入
- 数値データの編集
- グラフタイトル「オン」、凡例「オン」
- 数値ラベルの引出し線を「折れ線」に変更
- 数値フォーマット 小数点桁数を1位に変更
- 内半径を50%に変更
実際に作ってみて思ったこと
グラフタイトルの位置
グラフのタイトルの位置はデフォルトはドーナツグラフはグラフ の中(ドーナツの穴の部分)に表示されました。
グラフ上部に表示させたい場合は、
「ペイントマーク」 > グラフ位置 > 中央から上に変更
で対応できますが、これだと凡例の下に表示されるのでなんとも不恰好です。
数値ラベルの近くに軸名を入れることができない
ドーナツグラフの場合、数値ラベルの近く軸名(「お金はかけない」など)を表示させたいけど、今の仕様ではできないようです。
数値から凡例が離れると、読み取りにくくなるので変更したいんだけどなあ。
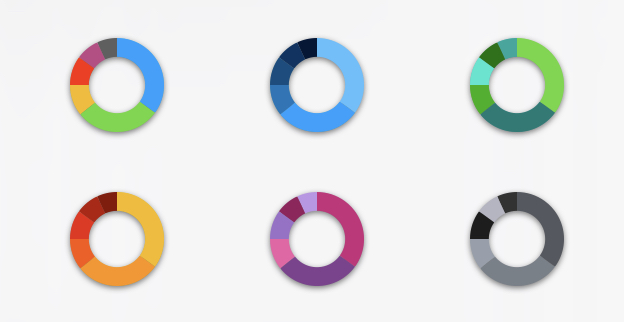
グラフの色は6パターンのみ

これはドーナツグラフ以外のグラフ全てに当てはまりますが、iPadからグラフを作成する場合、配色は6パターンのみになります。
- レインボー
- ブルー系
- グリーン系
- オレンジ系
- ピンク系
- ブラック系
まだまだiPadで好みのデザインのグラフをつくることは難しいのかな。。



