おはようございます、おつな( @by0027 )です。
Gutenbergエディタ1ヶ月目の初心者ブロガーです。
新しく変わったエディタの操作方法に慣れず、機能もイマイチどんなものがあるかわかっていないため、今日も新エディタをいじりながらブログを書いてみようと思います。
今日のテーマは、Gutenbergで文字サイズを変更する方法について。
※本記事はワードプレスver5.5、プラグイン「Sango Gutenberg」を使用して書いています。
文字サイズを変更する方法(5STEP)


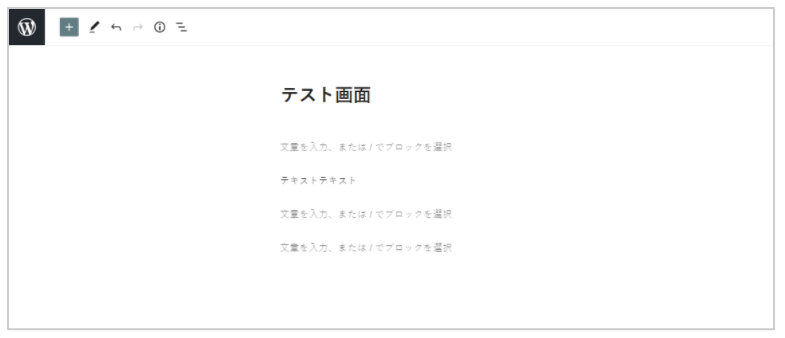
投稿画面に入ったあと、投稿画面内に表示されている [ + ] をクリックします。
段落を選択し、テキストを入力します。

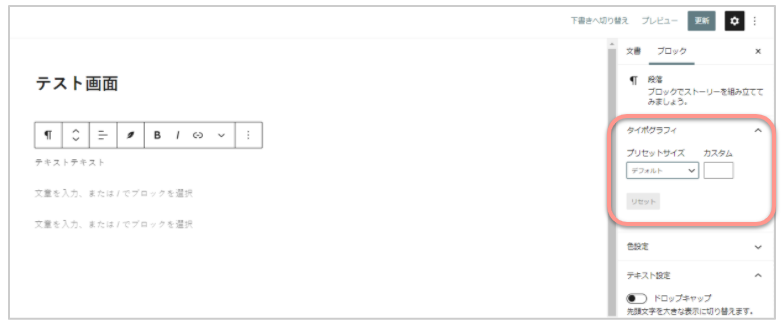
上で追加したブロック(段落)を選択した状態のまま、左メニューにある「ブロック」をクリックします。

メニュー「ブロック」の中には次の項目があります。
- 段落
- タイポグラフィ ←ここ
- 色設定
- テキスト設定
- 高度な設定
ここで「タイポグラフィ」をクリックし、開きます。

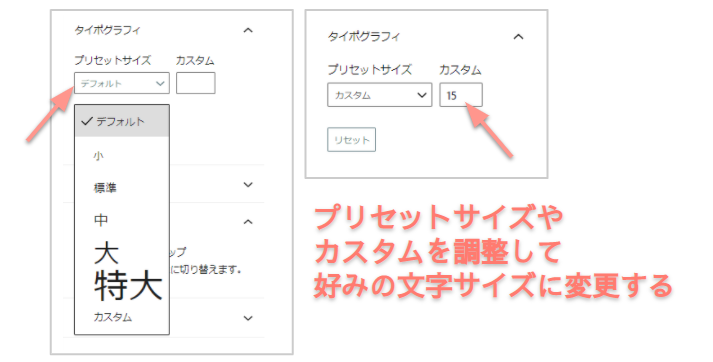
タイポグラフィの中に「プリセットサイズ」「カスタム」を変更するボタンがあるので、好みのサイズになるよう変更します。

投稿画面内にあるブロックの文字サイズが変わりました。

この時の注意として、文字サイズの変更は「ブロック単位で」というルールがあります。もしブロック内の”この部分だけ変えたい!”といった場合は、クラシックブロックやプラグイン等を使用する必要があります。これについては追々書きますね。
Gutenbergで変更できる文字の大きさ

実際に表示される文字サイズの大きさを確認してみましょう。
サイズ:小
サイズ:標準
サイズ:中
サイズ:大
サイズ:特大
カスタム:1~???(不明)

カスタムで文字サイズを大きくする場合、どれくらいまで大きくできるか試してみたところ無限に拡大できそうでした。ただ、視認性を考えると500くらいがスマホでぎりぎり読める最大文字サイズかな?と思ってます。
文字サイズ「500」ってどれくらい?

では最後に、実際に文字サイズ「500」の実力を見て終わります。
文字サイズ「500」って、これくらいでした~~~!
これくらい。

とりあえずiPhone7ではデザイン崩れています。
おしまい。



